In this article, I decided to share some resources for web developers. Resources will help beginners and experienced developers to make their projects better and work easier. If some resources are not mentioned in this article, I would appreciate it if someone shares them in the comments.
Icons
Material-ui (Fonts, styled-components and more)
Symbols.wentin (Mostly CSS, HTML code and unicode )
Fonts
Google fonts (The best)
SVG Waves
Create Your own SVG wave and export it as a .svg or .png file.
Animations
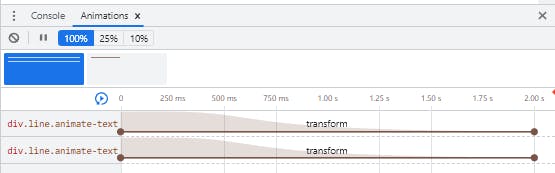
To play around with existing website animation in dev tools in chrome browser:
key combination: ctrl + p
Type: ">animation" and hit enter
Now hover elements.

Click on classes to see the CSS.
A full example is available here.
List of CSS animation generators:
Wweb (Background only)
Angrytools animation (Advanced)
Angry tools gradient
Nice and intuitive generator to work with gradients. Also, it has the ability to export not only as CSS. Which is useful if I want to export gradients as canvas or image.
Mesh gradient
Tool to create mesh gradient.
Coolors.co
Sometimes it can be hard to choose the right color palette. Colors.co solves this problem. Choose the right pallet from a random generator, or explore trending.
HTML, CSS, JS and PHP Code Generator
A generator which may make your work faster. For example, I need to download country flag images. With this generator, this task is way easier, just select all countries, what You need. Only one image format is available, png, keep this in mind.
Need to make an accordion from scratch? Check out this link. It is only two examples, I am sure that everyone will find something useful.
HTML-CSS-JS
Soo many awesome tools on one website, code editor, cheat sheets, tag list and more.
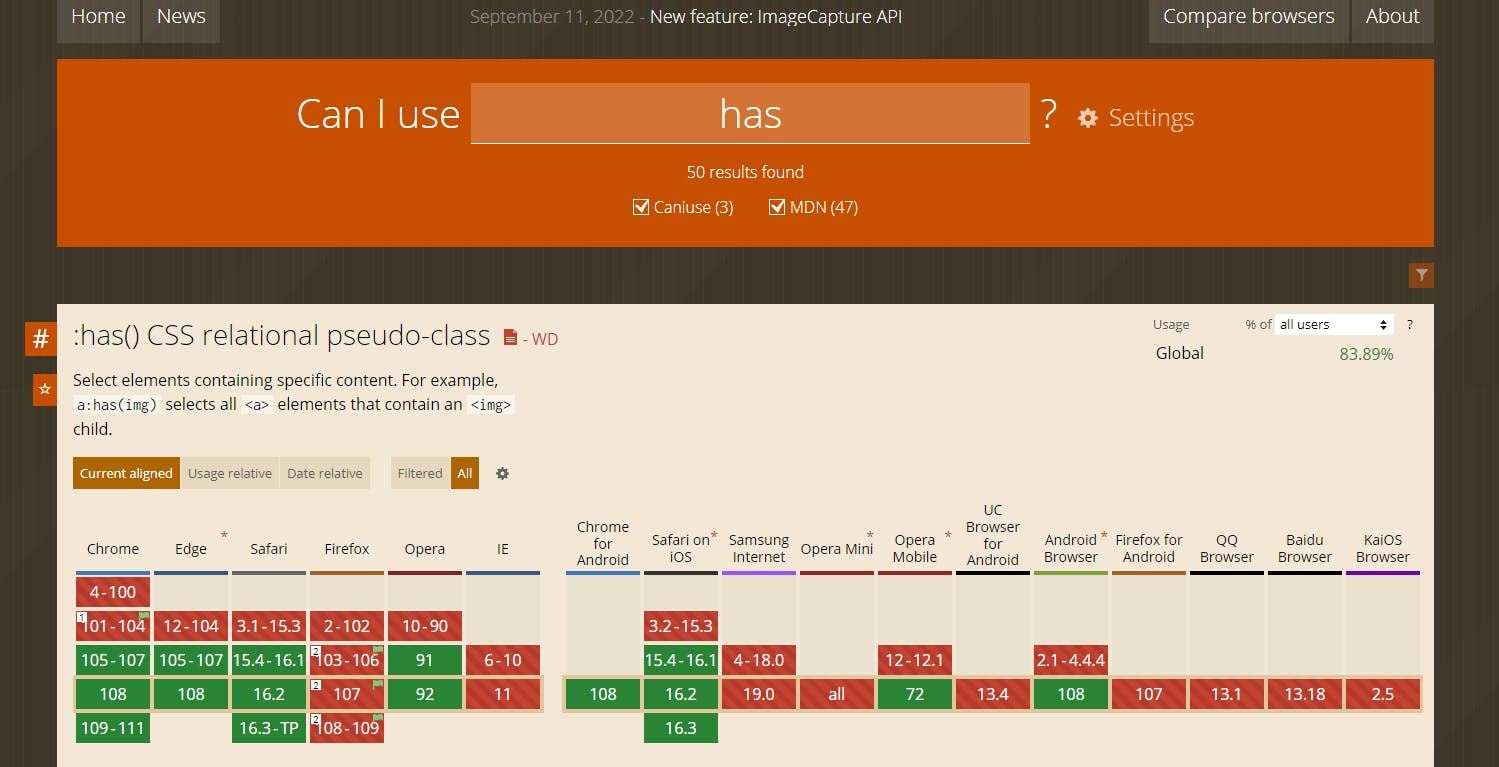
Can I Use
It is important to check if the browser supports new CSS or JS features. "Can I use" shows full information about feature support.

ChatGPT
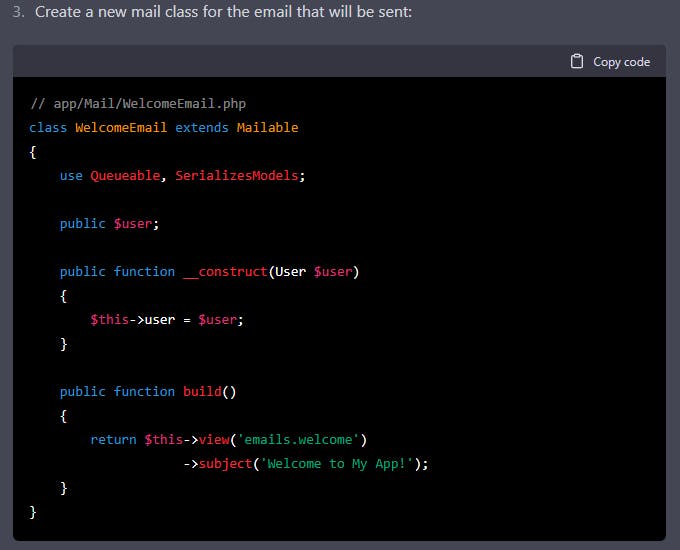
Fantastic chatbot for developers. For now, this is a great free assistant for any developer. Unless authors will make it paid in the future. Give a try and ask some questions. For example:
Question:

Response:


StackOverflow
Run into a problem and do not know how to solve it? In most cases, someone had this problem and solved it by himself or with a help of other developers.
For example:

Regex
For people who are only learning or struggle with regex:
Squoosh
Sometimes the image size is too big. For this reason, the website loads slower, to solve this problem use an image compressor.
Seoreviewtools
All You need to solve most of the SEO problems.
Conclusion
I hope this article was useful. I did my best to make the article informative and helpful by providing links to the most valuable resources and tools. Do not forget to share Your opinion in the comments.
I am available on social media: Twitter LinkedIn Instagram
Support me: buymeacoffee.com/oscarWeb